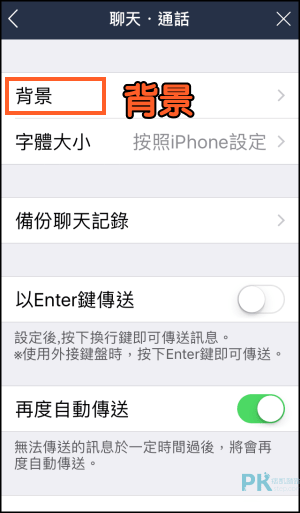
LINE Camera動態貼圖! 選擇喜歡的框線和背景, 就能創造您專屬的拼貼照片喔! 全螢幕拍攝、編輯功能! 您可配合螢幕尺寸拍攝、編輯照片,輕鬆製作手機桌布!May 08, 17 · width100%;· 貼圖圖片大小將會自動縮小,故請將尺寸設為偶數。 · 解析度請設為72dpi以上;色彩模式請設為rgb。 · 每張圖片的檔案大小須小於1mb。 · 若要將所有圖片壓縮為1個zip檔上傳時,zip檔須小於mb。 · 請為圖片進行去背透明處理。

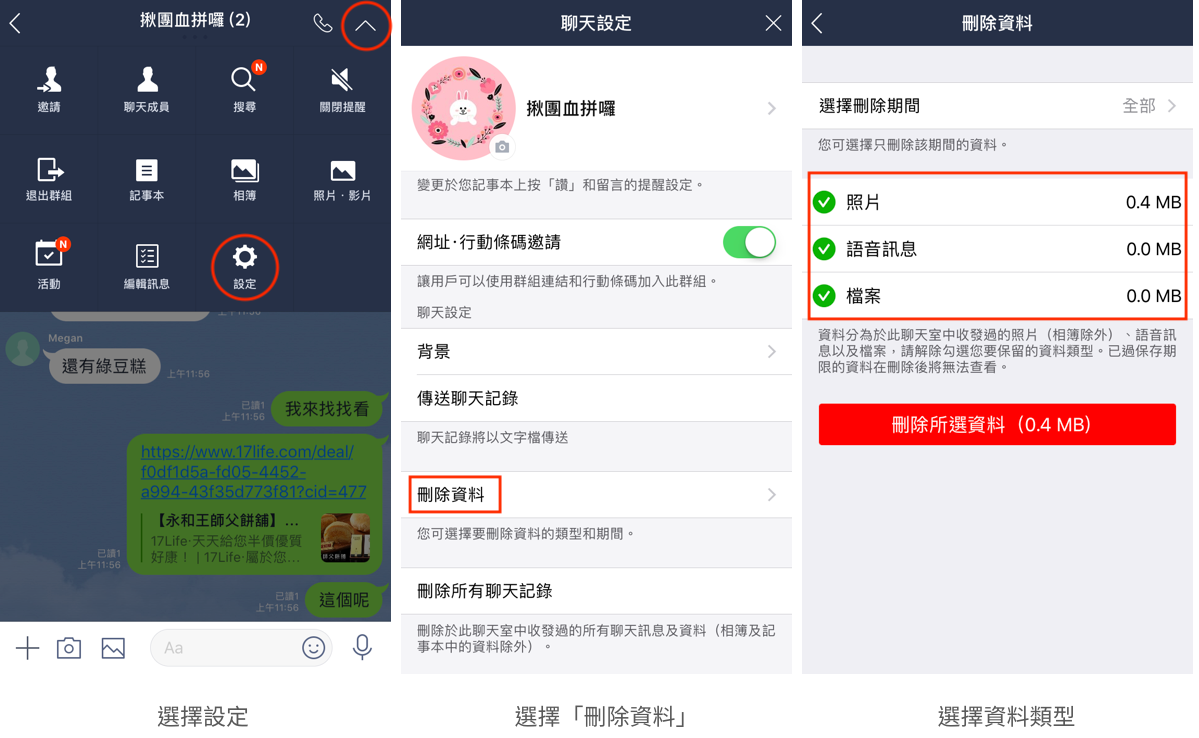
圖文訊息 Line Biz Solutions
Line 背景图尺寸
Line 背景图尺寸-Mar , 18 · LINE CONY兔 布朗熊图片 0 方式: 共享素材 星级: 编号: 上传时间: 大小: 115 M 尺寸: 0×0像素 格式: AI (CS4) 颜色:CMYK 40 共享分 举报 收藏 立即下载Jun 25, 14 · 系统的功能是测量零件的厚度,以及V形口的各尺寸,因此需要获得精确 的、清晰的图像边缘.如图3-4所示,通过对不同的照明方案的所获得图像效 果进行对比发现,图3~4(b)是采用低角度照明的方案,图中目标边缘最清晰, 对比度合适,图3—4(a)是采用



Devils Line 高清壁纸 桌面背景 2508x1411 Id Wallpaper Abyss
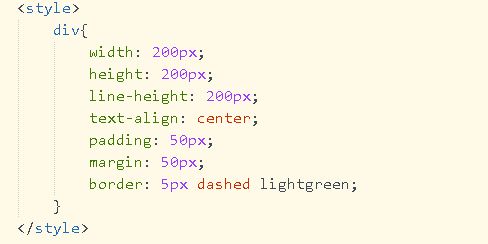
Aug 27, · 设置背景图片,而文字的设置背景图却甚少,其实文字也可以像盒子里放背景图的。 解决方案: 1写一个div标签,里面写文字。 给字体添加背景图片。 2写cssceshi{ height 100px;所有主流浏览器都支持 background 属性。 注意:IE8和更早版本不支持一个元素多个背景图像。 注意:IE7和更早的版本不支持当通过宽度和高度值来设定尺寸时,你可以提供一或者两个数值 如果仅有一个数值被给定,这个数值将作为宽度值大小,高度值将被设定为 auto 。 如果有两个数值被给定,第一个将作为宽度值大小,第二个作为高度值大小。 每个值可以是 , 是 , 或者 auto 示例: backgroundsize contain;
点击选择一个贴图,然后将其拖放至聊天屏幕。 输入文字并点击"Send"按钮,将以您发送的消息显示,或者点击"Receive"按钮,将以 您接收的消 息显示。 *LINE模拟器仅有英语版。 *请注意,如果您从电脑上传的图片文件的大小不符合指定大小,LINE模拟器可能无法正确运行。 *建议您在Firefox浏览器中预览贴图动画。 ※不支持大型贴图。 大型贴图在模拟器中显示的尺寸} aside div font { fontweight 800;Jan 29, 13 · 1问题背景:在一个html中,显示6行空白的li(当然显示多少行是自已定义的),如何设置其背景图片,背景图片的内容大概为:"暂无您需要的数据"云云,
Sep , 18 · 这里注意,如果简写里要写backgroundsize,则这里必须写 / ,否则整个背景图片样式没有解析出来。 它和font以及borderradius里简写方式使用的 / 用法相似。 / 可以在支持这种写法的浏览器里在 backgroundposition 后面接着写 backgroundsize 。 < div style ={{ display 'inlineblock', width '8px', height '100%', background `url ("$ {thumb0}") center center / cover no当 backgroundsize 指定为 cover 时,图片能多小就多小,只要依然能覆盖整个背景区域。 而指定为 contain 则会使得图片能多大就多大,只要不被背景裁切就好。 For an image with an intrinsic ratio, exactly one size matches the cover/fit criteria aloneBut if there is no intrinsic ratio specified, cover/fit isn't sufficient, so the large/small图片png html { background #6a8db1;



Line 社群跟line 群組有什麼不同 要怎麼建立 就是教不落



Line 原創貼圖 規格 尺寸大小及貼圖製作說明 奇奇筆記
}aside { backgroundcolorrgba (244,251,251,047);关于css中,ul li的背景小图标属性设置 17;Bootstrap 将设置全局的 CSS 样式。HTML 的基本元素均可以通过 class 设置样式并得到增强效果。还有先进的栅格系统。



飛機圖案png 飛機圖片png去背 Fvilb



T3ezttxm627sgm
Border 1px solid #ffffff;Nov 18, 16 · CATIA全制图教程及工程图图框教程精编版CATIA V5创成式工程绘图 及交互式工程绘图教程 目录 21视图(Views)图标 22绘图(Drawi ng)图标 23尺寸(Dimensioning)图标 24生成(Generation)图标 25注释(Annotations)图标 26装饰(Dress up)图标 10 27 几何元素创立(Geometry creation)图标 1028 几何元素修改May 13, 15 · 双击图中的空白部分,如下图的大红点处,弹出对话框。 如图所示,在弹出的对话框中,单击左上角的Graph2,进入print/dimensions,然后在途中红色方框内修改图的比例大小。



Line 原創貼圖 規格 尺寸大小及貼圖製作說明 奇奇筆記



黄色警戒线图片素材 正版创意图片 摄图网
定义和用法 background 简写属性在一个声明中设置所有的背景属性。 可以设置如下属性: backgroundcolor;以父元素的百分比来设置背景图像的宽度和高度。 第一个值设置宽度,第二个值设置高度。 如果只设置一个值,则第二个值会被设置为 "auto"。 cover 把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。 背景图像的某些部分也许无法显示在背景定位区域中。Jul 31, 17 · 二、切图尺寸 贴图尺寸需按策划要求严格控制,如无特需要求,图片尺寸务必保证为2的幂次方(尺寸不符合时增加透明像素输出) Image title 如贴图有可重复部分,可缩减其尺寸,只需保留其重复部分即可。 程序可自动拉伸(九宫格) Image title Image title 三、切图格式 透明通道则保存为PNG,无透明通道的全部使用JPG
.jpg)


科技新知 手機版line如何更改全部 特定聊天室的背景圖片 傑昇通信 挑戰手機市場最低價



如何做出自己寶貝的line貼圖 手機版 愛伊特candy的分享樂園
Oct 27, 18 · 在CSS背景图片中使用SVG,可以使用css background属性的诸多特性,比如图片尺寸和图片位置等等。 可以非常轻松的根据设备的尺寸来控制图片的尺寸,还有一个好处就是可以不用把SVG图片插入到html中,从而保持html的整洁。} 背景图尺寸(百分比表示方式): 代码如下 #backgroundsize2 { backgroundsize 30 % 60 %;一种方法是使用分块图布局方式以所需大小(没有任何填充)创建绘图。然后将该布局传递给 exportgraphics 函数。 例如,要将一个条形图另存为 3×3 英寸的方形图像,请先创建一个 1×1 的分块图布局 t,然后将 'Padding' 名称值对组参数设置为 'none'。



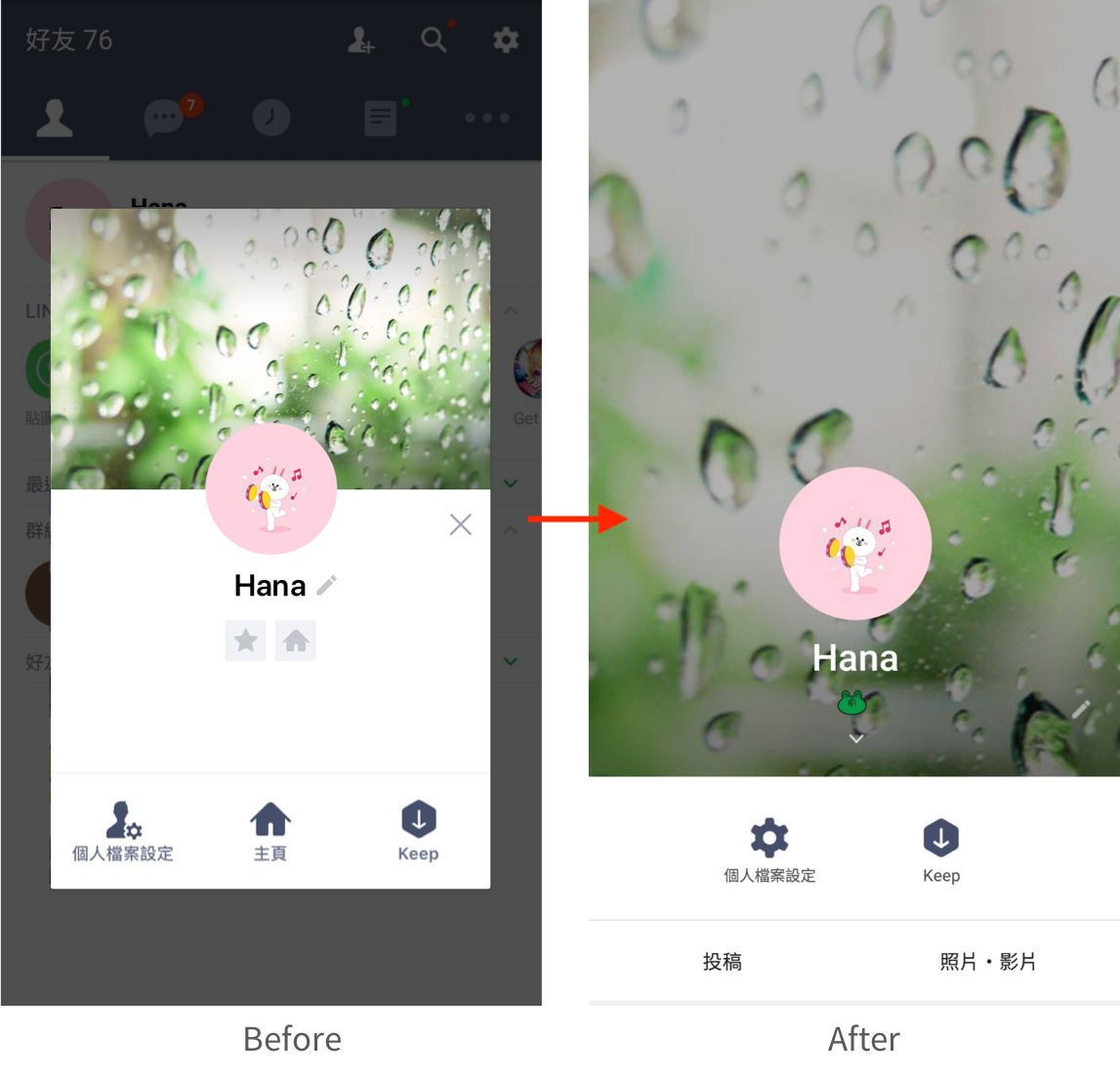
Line 8 12 0 雙平台更新 全新滿版 主頁 幫line瘦身 電腦王阿達



免裁切 Instabox App 製作符合大頭貼尺寸的正方形照片 Ios Android 痞凱踏踏 Pkstep
渝icp备号2 公安备案号 制作图网素材为用户上传或来自互联网,若发现您的权利被侵害,请联系qq: ,我们尽快处理本文分为两个部分 套用ggplot2包中自带的主题模板套用扩展包中的主题模板主要介绍ggthemes ggthemr两个包另外两个ggsci ggtech简要提及1使用ggplot2包中内置主题主要有如下几种 theme_gray() # 默认 theme_bw() tMay 07, 21 · 更改尺寸、标签和模型背景的颜色设置 更改尺寸、标签和模型背景的颜色设置 您可以定义要用于模型中尺寸、标签和背景的颜色。 例如,如果将背景设置为黑色,则可能还需要调整其他颜色设置,以确保文本和尺寸可见。 在 高级选项 对话框中使用 00 到 10 范围内的 RGB 值更改颜色设置。 用空格分隔各个值。 例如,黄色的颜色代码为 10 10 00 。 Tip 或者,如果您



用冬青莓 蝴蝶结和礼品盒放的圣诞节白色背景不同尺寸的黑色礼物和弓用于明信片 库存例证 插画包括有棚车 图画



Line 8 12 0 雙平台更新 全新滿版 主頁 幫line瘦身 電腦王阿達
美国州名 美国是由50个州、华盛顿哥伦比亚特区和关岛等众多海外领土组成的联邦共和立宪制国家。 美国领土面积位居世界第三或第四名(依水域面积定义而有差异)。截至19年1月,美国人口约为33亿人,全球排名第三。 400年来三次大的移民潮让美国成为世界种族大熔炉,构成一个多元文化和Sets the title's vertical alignment with respect to its y position "top" means that the title's cap line is at y, "bottom" means that the title's baseline is at y and "middle" means that the title's midline is at y "auto" divides `yref` by three and calculates theJul 12, 19 · html中怎么给ul 中的 li分别添加背景图片 13;



懶人快速自製line 隨你填貼圖教學 一小時完成兩天上架



Line 8 12 0 雙平台更新 全新滿版 主頁 幫line瘦身 Line台灣官方blog
Sep 16, 14 · 推荐尺寸1080*170,文件大小不超过5MB,支持jpg、gif、png格式 显示头图 设置头图链接(可选) 上传背景图 文件大小不超过5MB,支持jpg、png格式图片。 简介 连我(LINE)是LINE Corporation} 背景图尺寸(等比扩展图片来填满元素,即 cover 值): 代码如下 #backgroundsize3 { backgroundsize cover;Sep 25, 17 · 最近出的图比较多,在别的地方找的出工程图的config的设置,觉得清晰明了,英汉互译,想想我当初对着有道词典一个一个翻译,真是泪奔啊,给大家分享下,能用上最好哈。 creo出工程图config设置 ,野火论坛



怪异的花纹背景图片第12张尺寸 19x19 天堂图片网



Line 8 12 0 雙平台更新 全新滿版 主頁 幫line瘦身 Line台灣官方blog
这样一个简单的布局,我要怎么设置css可以让ul li 里的 2;Textdecoration underline / overline / linethrough / none textindent CSS颜色和长度 颜色 colorName rgb(100,80,60) rgb(100%,50%,80%) 十六进制 #fff # c1c1c1 长度单位 px 像素 em fontsize2em 字体大小原尺寸的2倍 百分比 CSS 尺寸 、内边距、 边框、 背景 尺寸} aside div { height 55px;



教學 如何製作line聊天背景 Angus福利社



Line素材如何多樣排版 張飛創意行銷
Jul , 15 · 在css2中,只能靠把button的背景图的尺寸大小做的和button尺寸大小一致! 在css3中可以用设置backgroundsize100% 100%;来实现背景图片的自适应; backgroundsize 属性规定背景图像的尺寸。Borderbottom 1px solid #ffffff;背景 壁纸 风景 气候 气象 天空 桌面 700_1050 竖版 竖屏 手机 iphone 高清壁纸 独家 line布朗熊&可妮兔* 情侣壁纸 手机壁纸大全 手机壁纸网 手机壁纸高清全屏 手机壁纸的尺寸 手机壁纸图片大全 手机壁纸潮图



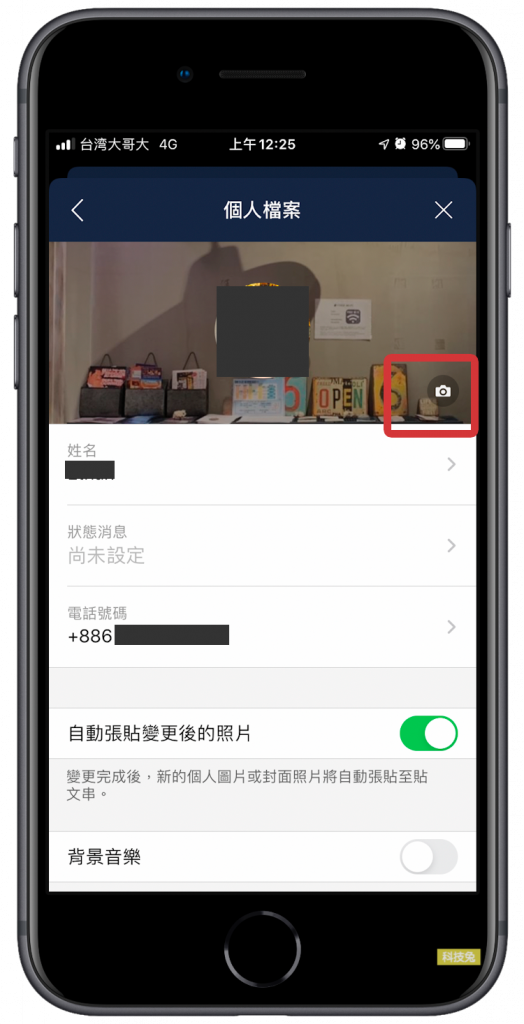
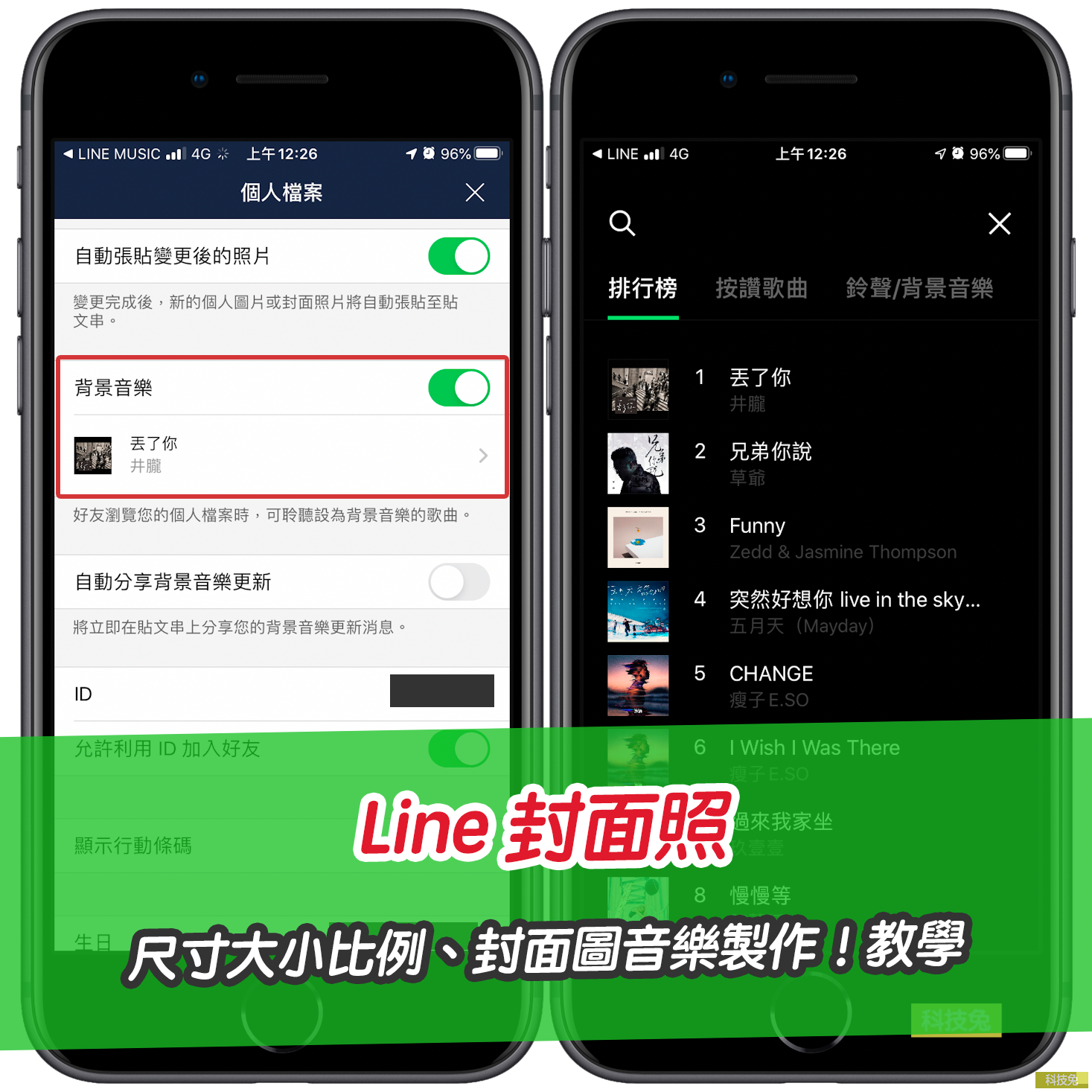
Line 封面照尺寸大小比例 封面圖音樂製作 教學 科技兔



Iphone壁纸萌物可爱背景套图尺寸640 960 轻松熊系列 堆糖 美图壁纸兴趣社区
规定背景图像的尺寸: div { backgroundurl(img_flwrgif);Nov 15, 17 · 有七个主要页面定义用户化工程图界面 (1) General – 确定显示标尺、栅格、背景色和构造树 (2) Layout – 确定显示视图名、比例、边框以及新图纸页的参数设置 (3) Generation – 确定尺寸和实体的生成 (4) Geometry – 建立辅助实体如显示中心点、自动定位及约束的建立推荐尺寸1080*170,文件大小不超过5MB,支持jpg、gif、png格式 显示头图 设置头图链接(可选) 上传背景图 文件大小不超过5MB,支持jpg、png格式图片。
.jpg)


科技新知 電腦版line如何更改單一或全部聊天室的背景圖片 傑昇通信 挑戰手機市場最低價


Line貼圖處理心得 威利記事簿 痞客邦
May 18, 15 · 具体使用方法如下: 背景图尺寸(数值表示方式): 代码如下 #backgroundsize { backgroundsize 0 px 100 px;通过点击文件 > 导出设置设置图窗大小。在宽度和高度字段中指定所需的尺寸,例如 5×4 英寸。尺寸包括除框架、标题栏、菜单栏和任何工具栏外的整个图窗窗口。如果指定的宽度和高度太大,则图窗可能无法达到指定的大小。



懶人快速自製line 隨你填貼圖教學 一小時完成兩天上架


高光谱成像用于微塑料的在线检测 科学普及 中科谱光 郑州 应用科学技术研究院


手绘蛋糕元素背景矢量素材下载png搜索网 精选免抠素材 透明png图片分享下载 Pngss Com



教學 如何製作line聊天背景 Angus福利社



快速上手 官方帳號基本設定教學 Line商家報 Line企業解決方案官方部落格



一次搞懂主題製作要求 立即加入創作行列 Line 原創貼圖誌



更 Line主題背景不合螢幕 女孩板 Dcard



Line 封面照尺寸大小比例 封面圖音樂製作 教學 科技兔



Devils Line 高清壁纸 桌面背景 2480x1590 Wallpaper Abyss



Devils Line 高清壁纸 桌面背景 2508x1411 Id Wallpaper Abyss



Line 8 12 0 雙平台更新 全新滿版 主頁 幫line瘦身 Line台灣官方blog



更 Line主題背景不合螢幕 女孩板 Dcard



中尺寸 90x90cm仿真陽臺木地板拍照pvc 網拍直播拍照背景素材 材質系列tx 個人賣場 Pchome商店街


背景圖 6 魚缸背景造景 撕下不留殘膠 輸出壁紙大圖輸出壁貼相片輸出海報貼紙 蝦皮購物



六角几何背景基因的六角形和社会网络未来几何模板3d企业尺寸介绍回报形状三向量例证 插画包括有几何 六角形



數位噴繪 古典花紋仿古鏡 Painting Facebook Sign Up Art



蓝色多边形线小册子模板传单背景设计a4 纸张尺寸 空白空间用于文本和消息设计库存矢量图 免版税



企业手册设计模板 矢量传单布局 模糊背景与杂志 封面 海报设计元素 尺寸 库存矢量图 免版税



Line 聊天背景尺寸line Rlnew



電腦版line V5 18 0版無法調整畫面尺寸解法 Knock008的創作 巴哈姆特



21 Fb尺寸ig 社團 廣告尺寸詳細解說 不踢客網路行銷公司 講師蔡沛君


Line封面照 女孩板 Dcard



Line 封面尺寸5大社交平臺的圖片尺寸大解析 Present Trek



23种多线路呼出指示线文字标题介绍动画premiere预设 老马素材库



Line 封面尺寸5大社交平臺的圖片尺寸大解析 Present Trek



Line主题背景下载 Line主题背景设计 Line主题背景制作 素材 淘宝海外
.jpg)


科技新知 電腦版line如何更改單一或全部聊天室的背景圖片 傑昇通信 挑戰手機市場最低價


製作line 貼圖教學 規格尺寸大小及準備事項 Getting Closer To God S Voice 1985 Zi 字媒體



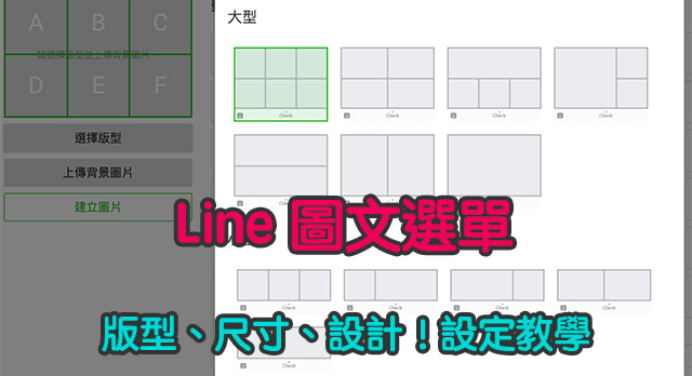
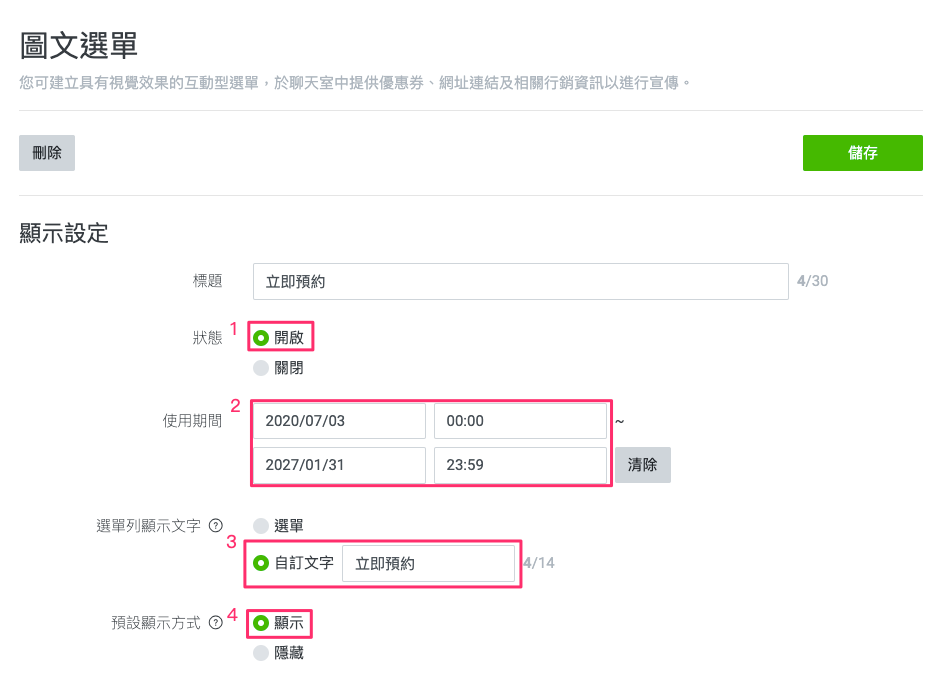
快速上手 圖文選單設定教學 Line商家報 Line企業解決方案官方部落格



Line 原創貼圖 規格 尺寸大小及貼圖製作說明 奇奇筆記



Line 個人檔案背景音樂 科技兔



製作準則 Line Creators Market



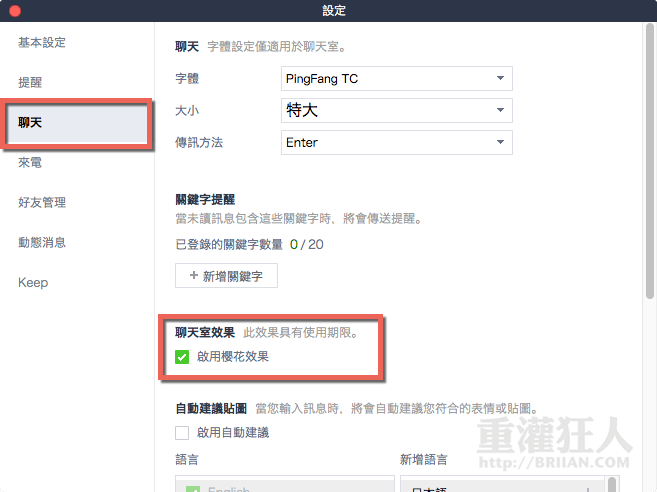
如何修改line電腦版的字型 字體大小 不再模糊不清 Cody的部落格 隨意窩xuite日誌



使用line 製作生活照影片 聊天室內建照片變影片功能 操作說明 逍遙の窩



Devils Line 高清壁纸 桌面背景 3508x2598 Id Wallpaper Abyss



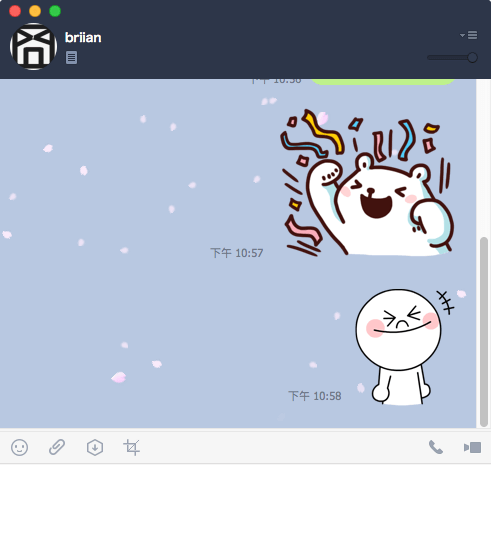
Line Sakura 01 重灌狂人



Line 圖文選單無法儲存 科技兔



Line 官方帳號封面照片設計 Line設計 Facebook設計 Instagram設計 Posm設計 Cis設計 視覺設計 藍眼科技集團



Line 官方帳號 圖文選單設定 Tinybook一頁式預約



Line 電腦版尺寸大小問題 Mobile01



Line 封面尺寸5大社交平臺的圖片尺寸大解析 Present Trek



快速上手 圖文訊息操作設定教學 Line商家報 Line企業解決方案官方部落格


衣服尺寸尺寸向量線圖示標誌插圖背景可編輯筆觸向量圖形及更多一個人圖片 Istock



Line Sakura 03 重灌狂人



山水石纹背景墙 图片编号 P 品图网 背景墙 客厅背景墙



Line 布朗熊与可妮兔高清iphone6壁纸手机壁纸锁屏壁纸聊天背景简单卡通 堆糖 美图壁纸兴趣社区



Line背景照片尺寸



Line主頁封面尺寸 640 X 5 Px 寬 長 Zinzino 聖希諾龍哥max的全球健康事業 在家工作網路創業兼差賺錢系統網站 痞客邦



Photolayers 阿瑞阿瑞 Life



Line 官方帳號封面照片設計 Line設計 Facebook設計 Instagram設計 Posm設計 Cis設計 視覺設計 藍眼科技集團



H5背景图随屏幕尺寸变换始终覆盖 Weixin 的博客 Csdn博客



圖文訊息 Line Biz Solutions



教學 如何製作line聊天背景 Angus福利社



Line 聊天背景尺寸line Rlnew



活用line 官方帳號2 0 圖文選單 引導客戶快速完成預約 免費線上預約排程系統 Simplybook Me 線上預約小幫手


Line聊天背景图片



Tnt文創風e034 招財進寶 魚缸裝飾背景圖岩石背景007 008款1x60cm 四尺缸用 尺寸可定製 露天拍賣



圖文選單 設定讓你的客戶更快得到服務和實用資訊用ppt和小畫家就搞定 圓周綠green Pie



更 Line主題背景不合螢幕 女孩板 Dcard



黑金肝藥抽象線背景海報圖片素材 Psd圖片尺寸10 10px 高清圖片 Zh Lovepik Com



黑色背景重疊層尺寸與線設計為現代背景或網站向量圖形及更多光圖片 Istock



Line素材如何多樣排版 張飛創意行銷



Line气球 新人首单优惠推荐 21年3月 淘宝海外



Line 使用常見問題 超詳細 行動版



Line聊天室背景更換教學 變更特定對象or一次修改全部對話視窗的桌布 痞凱踏踏 Pkstep


背景布摄影pvc 价格 背景布摄影pvc图片



如何使用css3中的属性设置指定背景图片的尺寸 百度经验



Do Not Cross Police Line 高清壁纸 桌面背景 19x10 Wallpaper Abyss



Japan Image Line背景图片



圖文選單 Line Biz Solutions



红色抽象展布模板 小册子背景 小册子有封面 矢量设计在a4大小的商业年度报告素材 高清图片 摄影照片 寻图免费打包下载


Line 原創貼圖 規格 尺寸大小及貼圖製作說明 創點行銷顧問 各式網站設計 依需求及預算 量身訂製



別再問封面與大頭照尺寸大小了 Landscape線上裁切符合fb Ig社群的圖片 省時好幫手 痞凱踏踏 Pkstep


Tnt文創風e035 招財進寶 魚缸 裝飾背景圖銀河星空1x60cm 四尺缸用 尺寸可定製 蝦皮購物



快速上手 官方帳號基本設定教學 Line商家報 Line企業解決方案官方部落格



白色黑色曲线背景矢量图 手机移动版



透视向量背景中的三维时尚现代线条 尺寸设计冷元件 广告奇特风格布局向量例证 插画包括有冷静 围巾



Line 電腦版尺寸大小問題 Mobile01



0 件のコメント:
コメントを投稿